
LINEでお問い合わせしてもらいたいけど、ホームページにどう設置すればいいの?



WordPressでも簡単に連携できるのだろうか?
近年、多くの企業や個人事業主が、LINEをビジネスに活用していますよね。
特にホームページとLINEを連携することで、お問い合わせ率を高めることができます。
本記事では、LINEを活用して問い合わせ率を向上させる制作会社が
ホームページに連携・設置する具体的な方法を、初心者にもわかりやすく解説します。
本記事を紹介している北海道・帯広市のホームページ制作、Web制作会社の株式会社ワクタスでは、お客様の発展を第一に考えた最適なWeb戦略をご提案しております。行政や銀行のWeb集客の専門家としても活動しておりますので、ぜひお気軽にお問い合わせください。




① LINEをホームページに連携するメリット


LINEをホームページに連携するメリットは以下の3つです。
1. お問い合わせ率の向上
LINEを通じた問い合わせは、メールや電話よりも手軽でハードルが低いため、問い合わせ率が高まる傾向にあります。
LINEは全世代で90%の利用率を誇っており
ユーザーは普段使っているLINEでそのまま連絡できるため、気軽にコンタクトが可能です。



弊社がご支援した会社様でも、お問い合わせをLINEに集約することで
問い合わせ率が5倍に増えた事例もあります!
2. リピーターの獲得
一度LINEでつながったユーザーには、継続的に情報発信が可能です。
セール情報やイベント告知などをタイムリーに届けることで、リピーター獲得につながります。



店舗系であれば、1回来たお客様がリピートしなくなるのは
「忘れる」が原因です。
新規施策をやっている会社は多いですが、リピート施策をやっている会社は多くないと感じてます。
3. 顧客との関係性構築
チャット機能を使えば、ユーザーと1対1のコミュニケーションが可能になります。
自動応答機能やステップ配信機能を活用することで、より効率的に関係性を深めることができます。



特に住宅関係等の高単価商品や、BtoBビジネスは
1回の問い合わせで決まらないことの方が多いですよね?
信頼構築のためにも、LINEで継続的な情報発信が必要です。
②LINE公式アカウントとの連携手順
ここからは、ホームページにLINE公式アカウントを連携する手順について解説していきます。
1. LINE公式アカウントを開設


まずはLINE公式アカウントを作成しましょう。
無料で始められ、ビジネス向けの機能が充実しています。
2. 基本情報の設定


アカウント名やプロフィール画像を設定し、ユーザーが安心して追加できるように整えます。
信頼性を高めるため、業種や説明文も丁寧に記入しましょう。
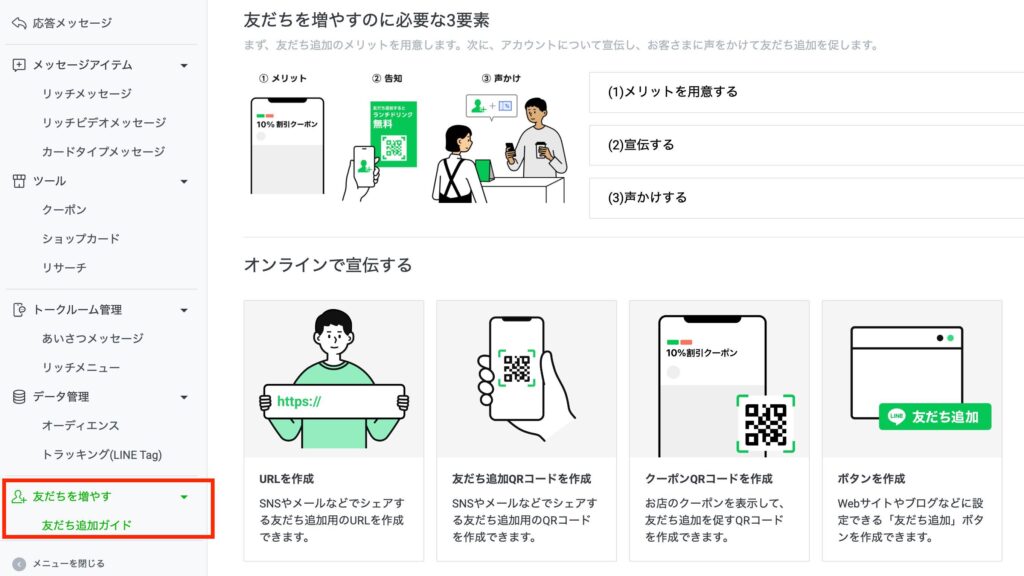
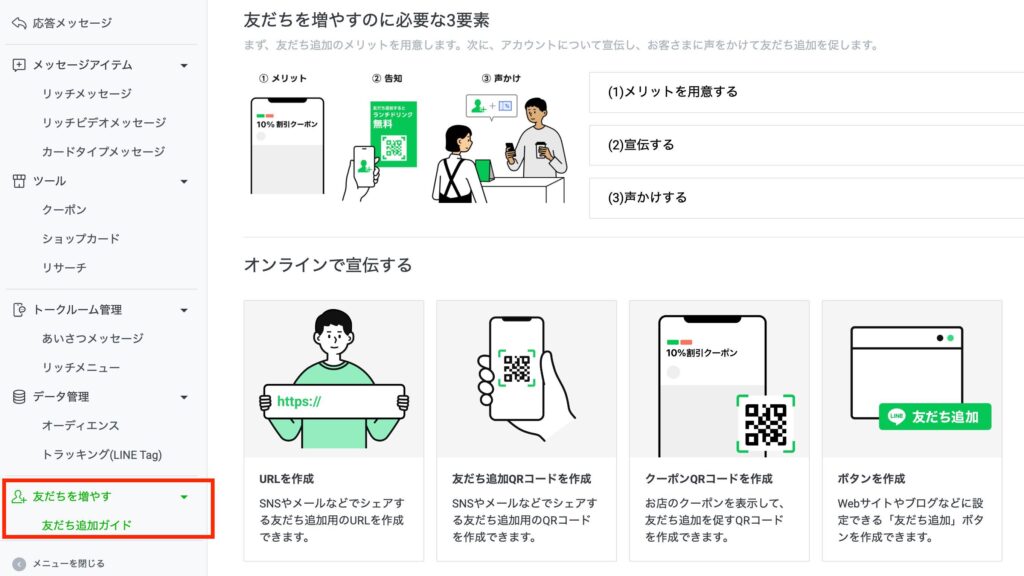
3. 「友だち追加」用ツールを作成


アカウントが発行できたら
左メニューから「ツール」>「友だち追加ガイド」を選び、「ボタン」や「QRコード」を生成します。



ボタンは、PCやスマホから見たときにでも、わかりやすいのでオススメ!
4. コードの貼り付け
ホームページの任意の場所(例:お問い合わせページ、サイドバー、フッター)に、取得したコードやQRコード画像を貼り付けます。
③ WordPressでLINEを埋め込む方法
ホームページとLINEを連携する大まかな流れはわかったと思いますので
では実際にLINEを埋め込む方法について状況別で解説していきます。
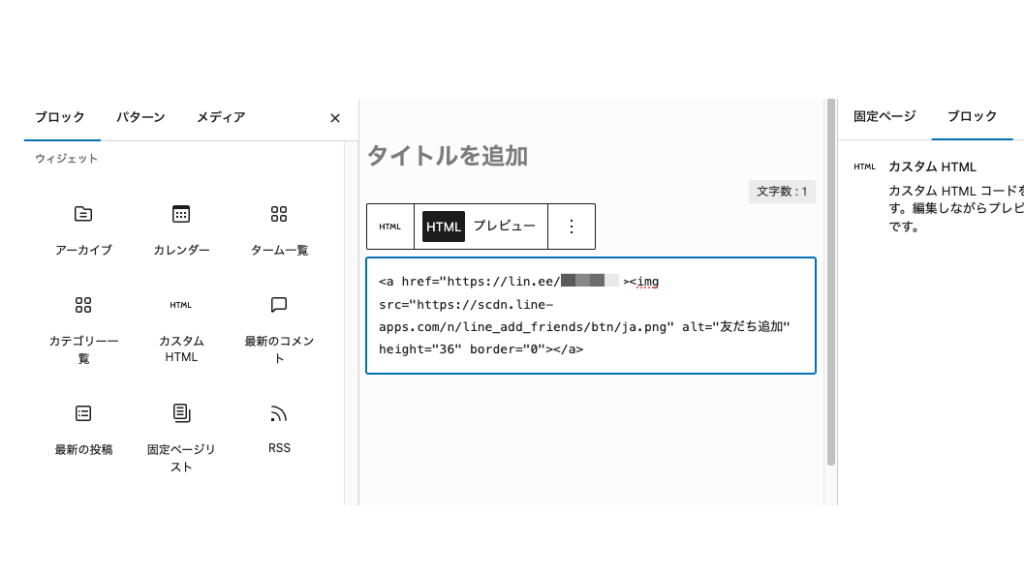
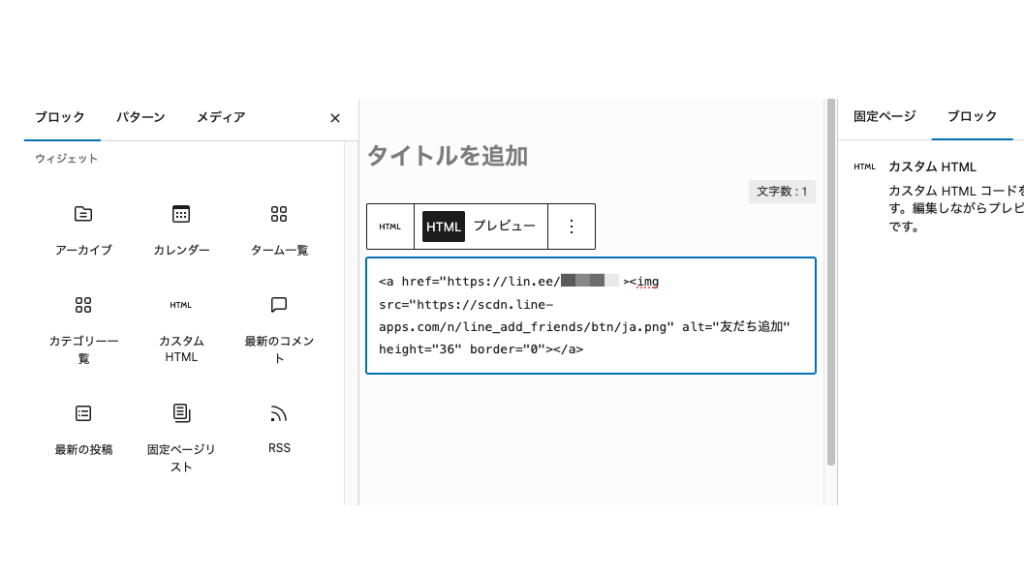
1. 固定ページや投稿への直接埋め込み


1番多いと思うのがこのパターン。
記事や固定のページに直接LINE誘導ボタンを貼り付けます。
ビジュアルエディタやブロックエディタを使って、
投稿や固定ページ内に「HTMLブロック(カスタムHTML)」を追加し、友だち追加ボタンやQRコードを埋め込むことができます。
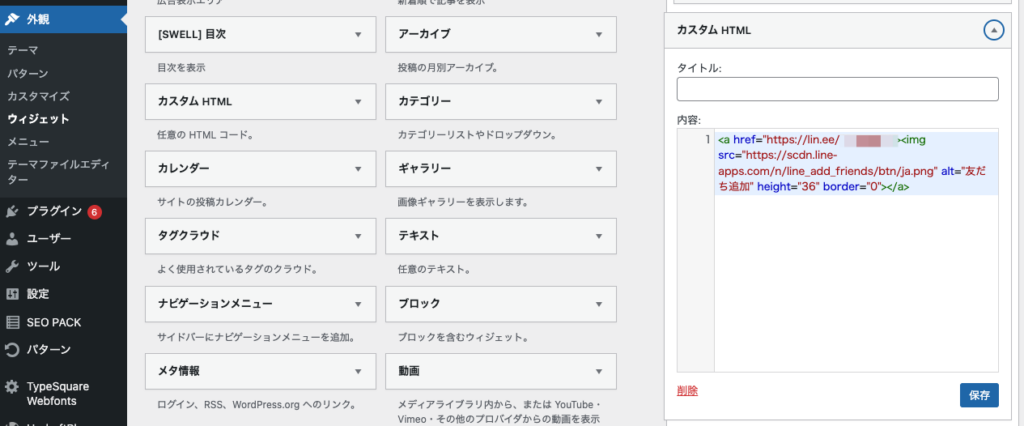
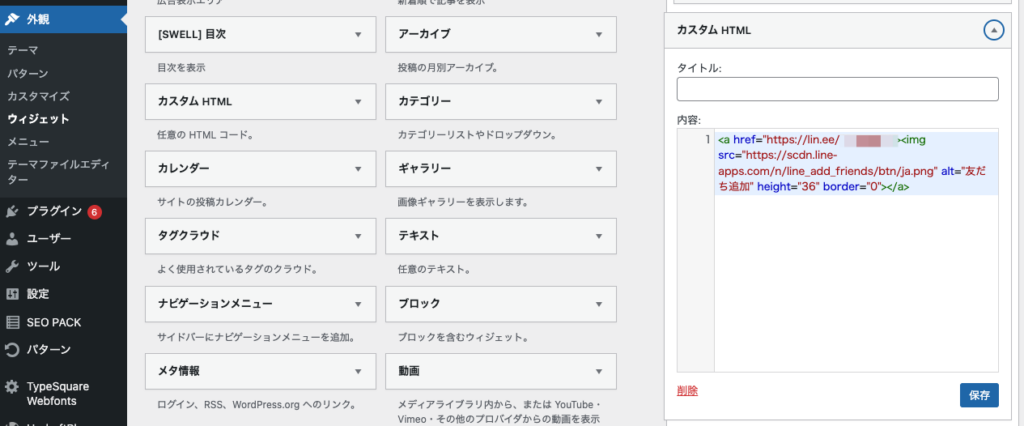
2. ウィジェットで設置


次に多いのがこのパターン。
サイドバーや記事の下など、共通部分にLINEを配置したい場合です。
WordPressの「外観」>「ウィジェット」から、HTMLを追加できるウィジェットエリアに友だち追加ボタンのコードを貼り付けます。
まとめ
ホームページにLINEを連携することで、ユーザーとの距離がぐっと縮まり、
問い合わせの増加やリピーターの獲得につながります。
友だち追加ボタンやQRコードを設置すれば、訪問者が気軽にLINEでつながることができ、コミュニケーションのハードルも下がります。
さらに、LINE公式アカウントの活用やWordPressへの埋め込みによって、連携の幅が広がり、
より効果的な集客や情報発信が可能になります。
まずはできるところから、LINEとの連携を取り入れてみてください。
ホームページ制作、Webマーケティングなら北海道・帯広市のワクタスへ




- 札幌市でおすすめのホームページ制作、Web制作会社
- 青森県でおすすめのホームページ制作、Web制作会社
- 宮城県でおすすめのホームページ制作、Web制作会社
- 福島県でおすすめのホームページ制作、Web制作会社
- 茨城県でおすすめのホームページ制作、Web制作会社
- 栃木県でおすすめのホームページ制作、Web制作会社
- 群馬県でおすすめのホームページ制作、Web制作会社
- 埼玉県でおすすめのホームページ制作、Web制作会社
- 千葉県でおすすめホのームページ制作、Web制作会社
- 東京都でおすすめのホームページ制作、Web制作会社
- 神奈川県でおすすめのホームページ制作、Web制作会社
- 新潟県でおすすめのホームページ制作、Web制作会社
- 石川県でおすすめのホームページ制作、Web制作会社
- 福井県でおすすめのホームページ制作、Web制作会社
- 山梨県でおすすめのホームページ制作、Web制作会社
- 長野県でおすすめのホームページ制作、Web制作会社
- 岐阜県でおすすめのホームページ制作、Web制作会社
- 静岡県でおすすめのホームページ制作、Web制作会社
- 愛知県でおすすめのホームページ制作、Web制作会社
- 三重県でおすすめのホームページ制作、Web制作会社
- 滋賀県でおすすめのホームページ制作、Web制作会社
- 奈良県でおすすめのホームページ制作、Web制作会社
- 京都府でおすすめのホームページ制作、Web制作会社
- 大阪府でおすすめのホームページ制作、Web制作会社
- 兵庫県でおすすめのホームページ制作、Web制作会社
- 和歌山県でおすすめのホームページ制作、Web制作会社
- 岡山県でおすすめのホームページ制作、Web制作会社
- 広島県でおすすめホのームページ制作、Web制作会社
- 山口県でおすすめのホームページ制作、Web制作会社
- 徳島県でおすすめのホームページ制作、Web制作会社
- 香川県でおすすめのホームページ制作、Web制作会社
- 愛媛県でおすすめのホームページ制作、Web制作会社
- 高知県でおすすめのホームページ制作、Web制作会社
- 福岡県でおすすめのームページ制作、Web制作会社
- 長崎県でおすすめのホームページ制作、Web制作会社
- 大分県でおすすめのホームページ制作、Web制作会社
- 宮崎県でおすすめのホームページ制作、Web制作会社
- 鹿児島県でおすすめのホームページ制作、Web制作会社
- 沖縄県でおすすめのホームページ制作、Web制作会社