
お客さんが迷わないように、
ホームページにGoogleマップを埋め込みたい。
でも、どうやったら埋め込めるの?
こんな疑問はありませんか?
この記事では、初心者でも簡単にできるGoogleマップの埋め込み方法や、サイズ変更のコツ、埋め込むメリットまで、専門用語を使わず、ホームページにGoogleマップを埋め込む方法を解説します。
ぜひ最後まで読んで、あなたのホームページにGoogleマップを取り入れてみてください。
日本一わかりやすく、8割画像を使っているのでPCが苦手な方や初心者の方でも簡単に設定できますのでお試しください。
本記事を紹介している北海道・帯広市のホームページ制作、Web制作会社の株式会社ワクタスでは、お客様の発展を第一に考えた最適なWeb戦略をご提案しております。行政や銀行のWeb集客の専門家としても活動しておりますので、ぜひお気軽にお問い合わせください。




【初心者でも簡単】ホームページにGoogleマップを埋め込む方法
基本的な住所の埋め込み方法から、応用編として検索した人の現在地から目的地までのルートを表示する方法、ストリートビューを表示する方法もご紹介します。
実際の画面でお見せします。
目的地のみを表示する場合
Googleマップを開いて、目的地を検索
こちらから、Googleマップを開いてください。
地図を埋め込むために、目的地を検索します。
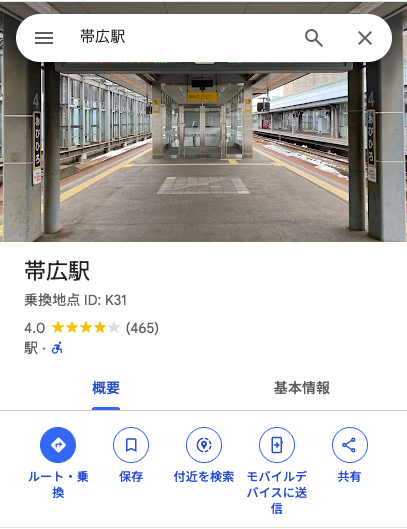
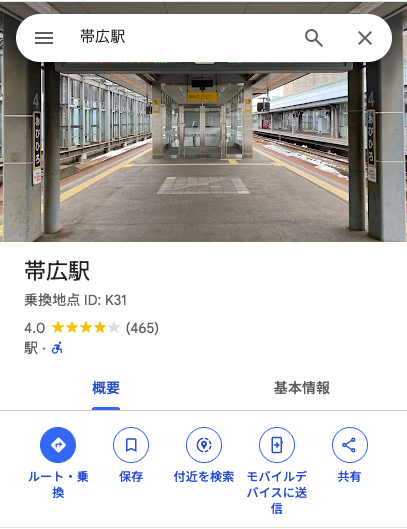
今回は例として、帯広駅を検索。


「共有」ボタンを押し「地図を埋め込む」からHTMLコードをコピーする
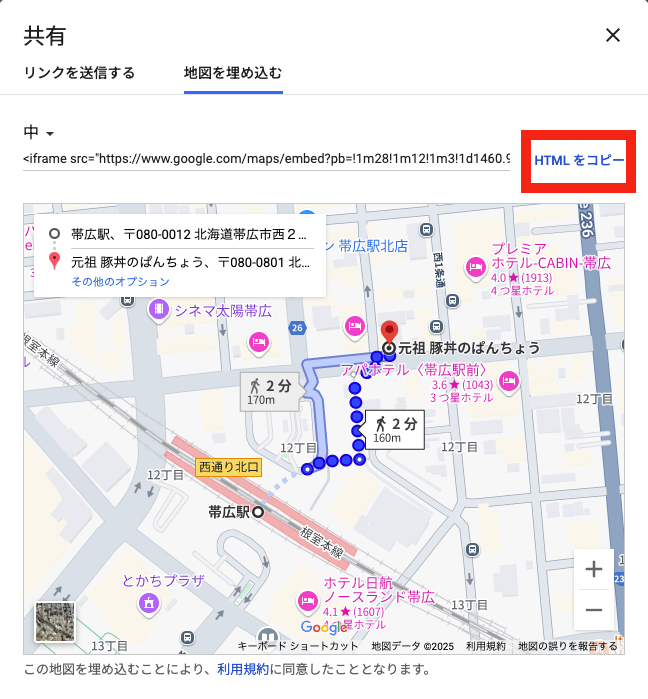
目的地が表示されたら「共有」をクリック。




「地図を埋め込む」をクリックし、HTMLをコピーする。
※HTMLとは…ホームページに表示する情報、インターネットの言語です。
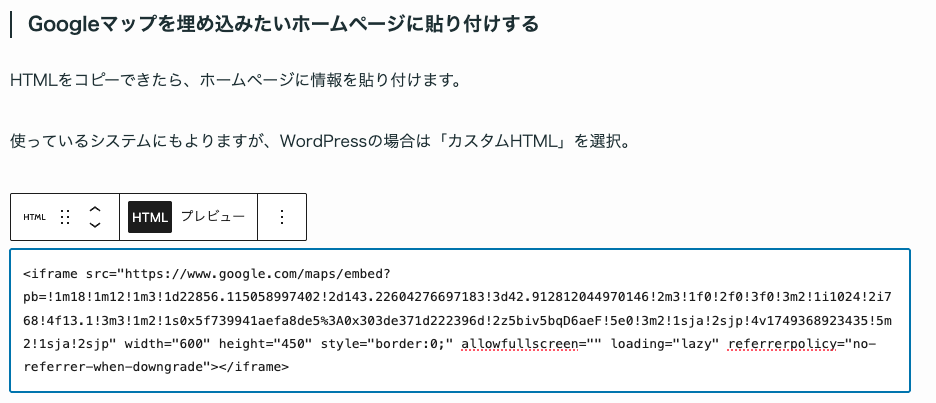
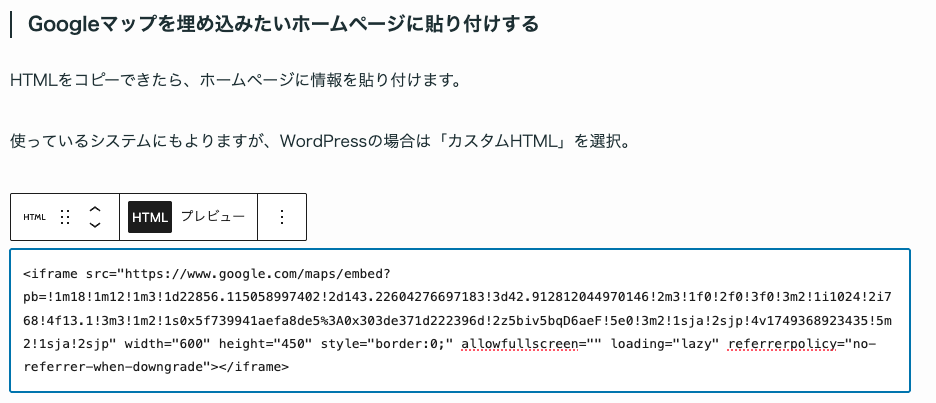
Googleマップを埋め込みたいホームページに貼り付けする
HTMLをコピーできたら、ホームページに情報を貼り付けます。
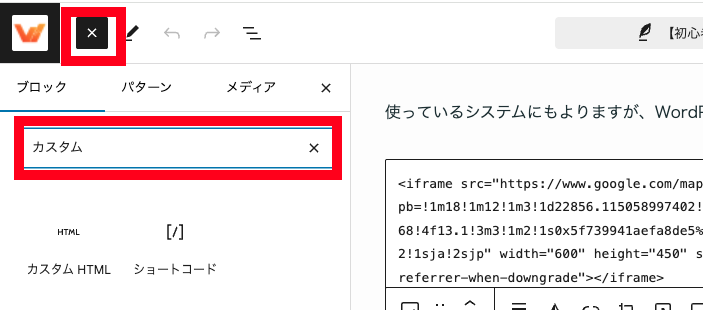
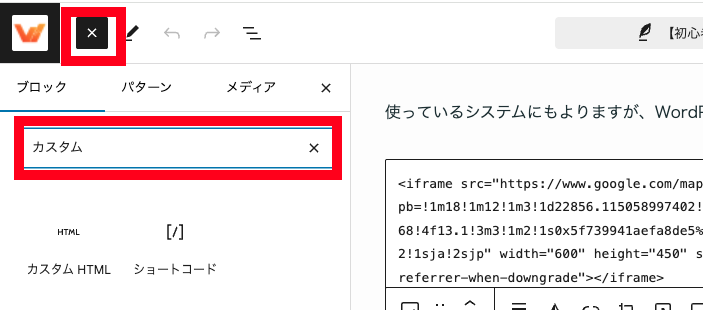
使っているシステムにもよりますが、WordPressの場合は「カスタムHTML」を選択し、貼り付ければ表示されます。




↑実際にカスタムHTMLを打ち込んだ画面
目的地までのルートを表示する場合
他のケースで言うと
「〇〇駅から徒歩◯分です!行き方はこの地図を見てね!」
こんな言い方をするケースもあると思います。
出発地:帯広駅
目的地:豚丼のぱんちょう
と仮定して、地図を作っていきます。
Googleマップを開いて、目的地を検索
先程と同様に目的地をGoogleマップで開く。


行き方のURLを共有
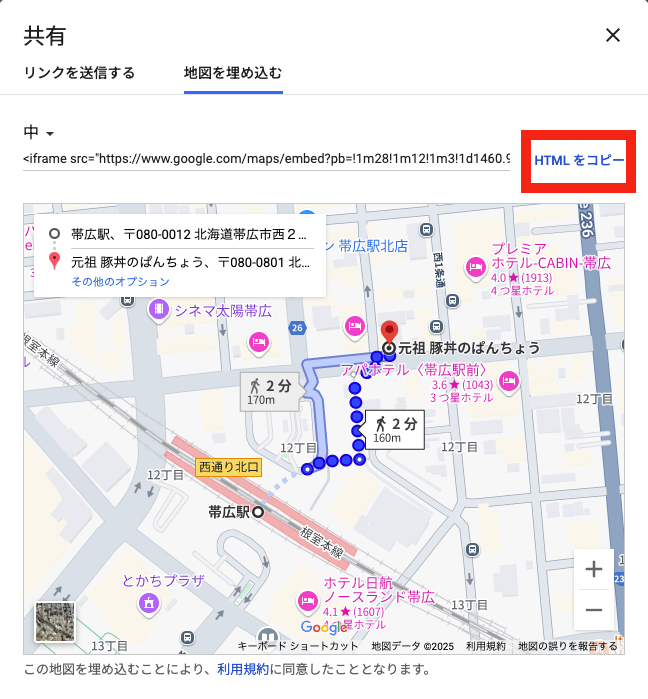
前回とは違い「ルート・乗換」をクリック。


移動手段(今回は徒歩)を選択し、出発地に「帯広駅」を入れて、ルートをクリック。


すると、下記のような画面になるので赤枠をクリックし、HTMLコードを取得する。




Googleマップを埋め込みたいホームページに貼り付けする
前回同様に、HTMLをコピーできたら、ホームページに情報を貼り付けます。
使っているシステムにもよりますが、WordPressの場合は「カスタムHTML」を選択し、貼り付ければ表示されます。
ストリートビューを表示する場合
目的地までのルートを表示しても、物足りない場合はストリートビューで外観を表示することも可能です。
目的地を検索し、写真を選択
目的地を検索し、下にスクロールして「写真と動画」のすべてを選択します。


ストリートビューのHTMLコードをコピー
写真からストリートビューを選択。
ストリートビューを開いたら「共有」ボタンを押し、HTMLコードを取得する。




ホームページにGoogleマップを埋め込む
前回同様に、HTMLをコピーできたら、ホームページに情報を貼り付けます。
使っているシステムにもよりますが、WordPressの場合は「カスタムHTML」を選択し、貼り付ければ表示されます。
Googleマップのサイズを変更する方法
Googleマップのサイズを調整することも可能です。
埋め込む際のポップアップで、デフォルトでは「中」になっていますが
任意のものに変更することが可能です。
(カスタムサイズでは横幅と縦幅を指定できます)


また、埋め込んだ後からでも変更する方法もあります。


HTMLソースコード内の赤枠の数値を変更することで、サイズを変更できます。
width=幅、height=高さ、なので横幅を伸ばしたい場合はwidthを。
高さを変更したい場合はheightを。
横幅(width)を半分(300)にしてみます。
Googleマップをホームページに埋め込むメリット
地図を埋め込むことで、利便性が上がる
Googleマップをホームページに埋め込むことで、ユーザーは簡単に現在地から店舗や事業所までのルートを確認できます。
住所をコピーして地図アプリを開く手間が省けるため、利便性が格段に向上します。
「道がわからない」と問い合わせが減る
道順が不明な場合、多くのユーザーが電話で道案内を求めることがあります。
Googleマップを埋め込んでおけば、ユーザー自身でルートを確認できるため、「どうやって行けばいいの?」という問い合わせが減少し、スタッフの負担軽減にもつながります。
離脱が減る
訪問者は別のサイトで地図を探さなければならず、その際に離脱してしまう可能性があります。ホームページにGoogleマップを直接表示することで、訪問者がそのまま地図情報を確認でき、他のサイトへ移動することなく、離脱を防ぐ効果があります。
Googleマップをホームページに埋め込むまとめ
今回はGoogleマップの埋め込み方法について解説してきました。
店舗までのルートを表示させたり、ストリートビュの表示、サイズの変更等
一見難しそうですが、画像を多く使用しておりますので、本記事を参考にしていただければすぐに作成できるかと思います。
ぜひ、お客さんがスムーズに足を運べるよう自社のホームページやブログなどにGoogleマップを表示させましょう。
ホームページ制作、Webマーケティングなら北海道・帯広市のワクタスへ




- 札幌市でおすすめのホームページ制作、Web制作会社
- 青森県でおすすめのホームページ制作、Web制作会社
- 宮城県でおすすめのホームページ制作、Web制作会社
- 福島県でおすすめのホームページ制作、Web制作会社
- 茨城県でおすすめのホームページ制作、Web制作会社
- 栃木県でおすすめのホームページ制作、Web制作会社
- 群馬県でおすすめのホームページ制作、Web制作会社
- 埼玉県でおすすめのホームページ制作、Web制作会社
- 千葉県でおすすめホのームページ制作、Web制作会社
- 東京都でおすすめのホームページ制作、Web制作会社
- 神奈川県でおすすめのホームページ制作、Web制作会社
- 新潟県でおすすめのホームページ制作、Web制作会社
- 石川県でおすすめのホームページ制作、Web制作会社
- 福井県でおすすめのホームページ制作、Web制作会社
- 山梨県でおすすめのホームページ制作、Web制作会社
- 長野県でおすすめのホームページ制作、Web制作会社
- 岐阜県でおすすめのホームページ制作、Web制作会社
- 静岡県でおすすめのホームページ制作、Web制作会社
- 愛知県でおすすめのホームページ制作、Web制作会社
- 三重県でおすすめのホームページ制作、Web制作会社
- 滋賀県でおすすめのホームページ制作、Web制作会社
- 奈良県でおすすめのホームページ制作、Web制作会社
- 京都府でおすすめのホームページ制作、Web制作会社
- 大阪府でおすすめのホームページ制作、Web制作会社
- 兵庫県でおすすめのホームページ制作、Web制作会社
- 和歌山県でおすすめのホームページ制作、Web制作会社
- 岡山県でおすすめのホームページ制作、Web制作会社
- 広島県でおすすめホのームページ制作、Web制作会社
- 山口県でおすすめのホームページ制作、Web制作会社
- 徳島県でおすすめのホームページ制作、Web制作会社
- 香川県でおすすめのホームページ制作、Web制作会社
- 愛媛県でおすすめのホームページ制作、Web制作会社
- 高知県でおすすめのホームページ制作、Web制作会社
- 福岡県でおすすめのームページ制作、Web制作会社
- 長崎県でおすすめのホームページ制作、Web制作会社
- 大分県でおすすめのホームページ制作、Web制作会社
- 宮崎県でおすすめのホームページ制作、Web制作会社
- 鹿児島県でおすすめのホームページ制作、Web制作会社
- 沖縄県でおすすめのホームページ制作、Web制作会社














